
Required Knowledge and Parts:
Application:
The emotions displayed on the micro:bit act as ways for the Finch to interact with the user. Robot interaction is used in social robots designed to communicate with the elderly staying by themselves at home, and in autism intervention robots that help engage children with autism.

Snap! - Create two or more emotions as separate scripts. Activate each script by clicking or tapping on them.
Python - Program the Finch to display a single emotion when the program starts up.
When the above tasks are done easily, try and program the Finch such that tilting it initiates different emotions!
Snap! (1):
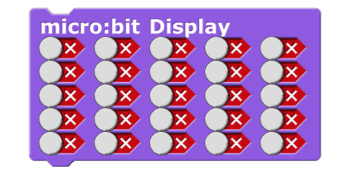
Just find the micro:bit display block and check the boxes according to the emotion you want the Finch to display.

Snap! (2):
1. Nest inside a 'forever loop' block a couple of 'if' blocks.
2. Within each of these 'if' blocks insert a micro:bit display block to represent the emotion the Finch will display depending on its orientation.

3. When the loop breaks use a 'stop all' block at the end to switch off the micro:bit display when the program ends.

Python (1):
1. Use the 'from time import sleep' statement to import the sleep() function from the time library.
2. Make use of the bird.print(), bird.setPoint() or bird.setDisplay() method to display any emotion you want on the micro:bit.
3. Use the 'sleep(1)' statement to let the emotion display on the Finch for a second before using the bird.stopAll() function to turn off the display.
Python (2):
1. Use a while loop such as 'while not bird.getButton('A'):' for the program to constantly run so long as button A is not pressed.
2. Within the while loop, write an if statement, a couple of elif statements and an else statement depending on the orientation of the Finch. Use the bird.setDisplay() method within each of these statements to represent an emotion the Finch will display. The else statement will be triggered when the Finch is not in any of the above orientations, and will cause the micro:bit display to switch off with the bird.stopAll() function.
3. Do not forget to add a bird.stopAll() function after the while loop breaks so that the display will turn off the when the program ends.
The Finch is feeling moody: Randomly select one of four emotions to display every time you press a button.
Snap!:
1. Use a repeat until block that stops when the Finch is upside down so that the loop will not last infinitely.
2. Use an if block in the repeat until block that runs only when either button is being pressed.
4. At the start of the if block, set x to a random integer between 1 and 4.
5. Nest inside the first if block a couple of 'if' blocks.
6. Within each of these 'if' blocks insert a micro:bit display block to represent the emotion the Finch will display, depending on the value of x.
7. After all the if blocks within the first if block, add a wait block to wait for one second before using the stop all block to switch off the micro:bit display.
8. When the loop breaks use a 'stop all' block at the end to switch off the micro:bit display when the program ends.
Python:
1. Use the 'from time import sleep' statement to import the sleep() function. Then, import the random library using the 'import random' statement.
2. Use a while loop that breaks when the Finch is upside down so that the loop will not last infinitely.
3. Use an if-else statement in the while loop that runs the if statement only when either button is being pressed.
4. Under the else statement, add a 'bird.stopAll()' function to stop the micro:bit display when no buttons are pressed.
5. Declare a variable that randomly generates an integer from 1 to 4, within the 'if' statement.
6. Use if-elif-else statements within the if statement to display a different emotion depending on the value of the variable.
7. After the if-elif-else statements in the first if statement, you can add a 'sleep(1)' statement followed by a bird.stopAll() function to turn the display off after 1 second.
8. Add a bird.stopAll() function after the while loop breaks so that the display will turn off the when the program ends.